Satu lagi cara desain blog sendiri, yaitu dengan
menambahkan gambar di header blog. Silakan lihat dulu contoh gambar dibawah ini.
Gambar diatas adalah contoh gambar
dalam bentuk tulisan yang pernah saya gunakan di blog ini. Dengan menggunakan
gambar, kita punya banyak pilihan bentuk dan juga warna yang bisa digunakan.
Berbeda dengan tampilan huruf blog, yang warna dan bentuknya terbatas, hanya
bisa menggunakan satu warna.
Ukuran gambar yang dihasilkan cukup kecil dan juga tidak memberatkan loading blog, ukuran huruf bisa diatur sesuai dengan yang kita inginkan. Disitus tersebut ada juga jenis gambar animasi, seperti huruf yang mengeluarkan api, Petir, animasi Glow yang bergerak dan masih banyak lagi.
Ukuran gambar yang dihasilkan cukup kecil dan juga tidak memberatkan loading blog, ukuran huruf bisa diatur sesuai dengan yang kita inginkan. Disitus tersebut ada juga jenis gambar animasi, seperti huruf yang mengeluarkan api, Petir, animasi Glow yang bergerak dan masih banyak lagi.
- Gambar yang dihasilkan berformat PNG dan juga GIF, sesuai dengan bentuk dan animasi yang digunakan. Dan ukuran File gambar yang dihasilkan juga berbeda, antara Png dan Gif, sesuai dengan ukuran huruf gambar yang digunakan.
- Untuk gambar animasi ukuran huruf 40 keatas bisa sampai 50-70kb dalam format Gif. Sedangkan untuk gambar biasa tanpa animasi hanya 10-30kb dalam format png.
- Silakan pilih bentuk dan ukuran gambar yang sesuai dengan yang kalian inginkan.
Untuk lebih jelasnya, Cara
membuat gambar header blog.
Ikuti langkah-langkah dibawah ini:
- Kunjungi situs http://cooltext.com/
- Selanjutnya pilih salah satu gambar huruf yang kalian
suka.
- Ganti Tex, atur warna dan juga bentuk hurufnya.
- Setelah selesai, lihat bagian bawah, klik Creat Logo.
- Terakhir Download. Seperti gambar dibawah ini.

- Sekarang, memasang gambar tersebut di blog kita.
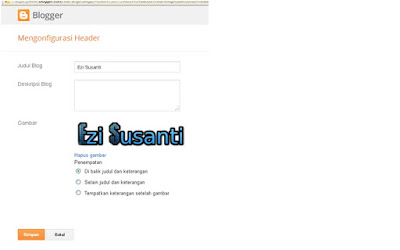
- Login ke blog, dan Klik pengaturan Tata Letak.
- Pada bagian layout Header Blog, Klik Edit. Dan Upload
gambar tadi.

- Selanjutnya atur penempatan gambar. Pilih dibalik judul dan keterangan.
- Terakhir Save pengaturan gambar. Dan lihat, gambar berada di belakang judul dan deskripsi. Jika ingin menyembunyikan tulisan judul dan deskripsi blog. Ikuti langkah-langkah dibawah ini.
Cara menyembunyikan judul dan deskripsi blog
- Sekarang kita sembunyikan tulisan judul dan deskripsi dari halaman blog, cari kode ]]></b:skin> dan tempatkan kode ini diatasnya.
.Header h1 {
height: 0px;
visibility: hidden;
display: none;
}
.Header .description {
height: 0px;
visibility: hidden;
display: none;
}
height: 0px;
visibility: hidden;
display: none;
}
.Header .description {
height: 0px;
visibility: hidden;
display: none;
}
- Setelah menambahkan kode diatas maka judul blog dan deskripsi akan disembunyikan dari tampilan blog, tinggal gambar saja.
- Dengan begitu judul dan deskripsi tetap ada, hanya disembunyikan.
- Silahkan cek di chkme.com untuk melihat masih ada atau tidak title judul blog H1, jika ada berarti gambar header tidak akan mempengaruhi seo blog.
Itulah tutorial membuat Gambar Header Blog,jangan lupa baca juga Tutorial Blog lain KLIK DISINI. Semoga Bermanfaat.




betmatik
ReplyDeletekralbet
betpark
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
YN7OA
ardahan
ReplyDeleteartvin
aydın
bağcılar
balıkesir
U0XBJ
adana
ReplyDeleteşişli
sakarya
elazığ
kadıköy
62FQM
شركة تنظيف مجالس بالدمام KFB4cU4G5O
ReplyDeleteشركة مكافحة النمل الابيض بالجبيل VqOWcHNZEm
ReplyDeleteشركة مكافحة النمل الابيض بالجبيل tlhW0dvkfh
ReplyDelete